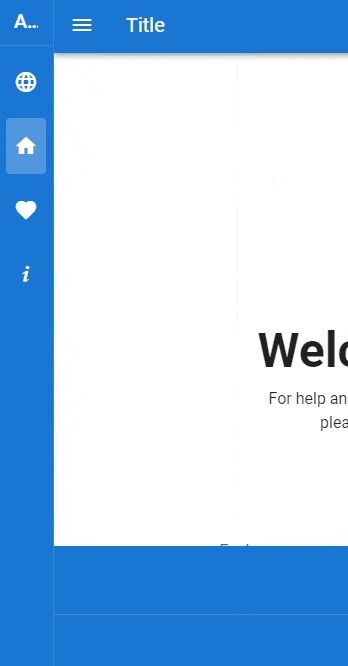
v-navigation-drawer overlap content when width < medium (1264px) · Issue #2348 · vuetifyjs/vuetify · GitHub
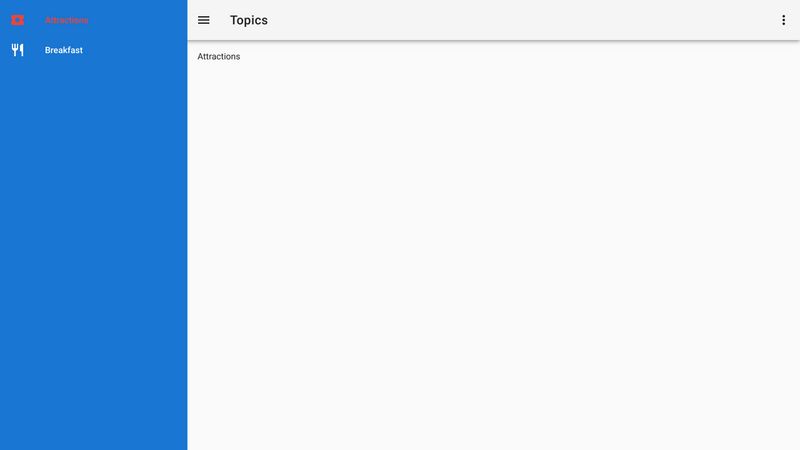
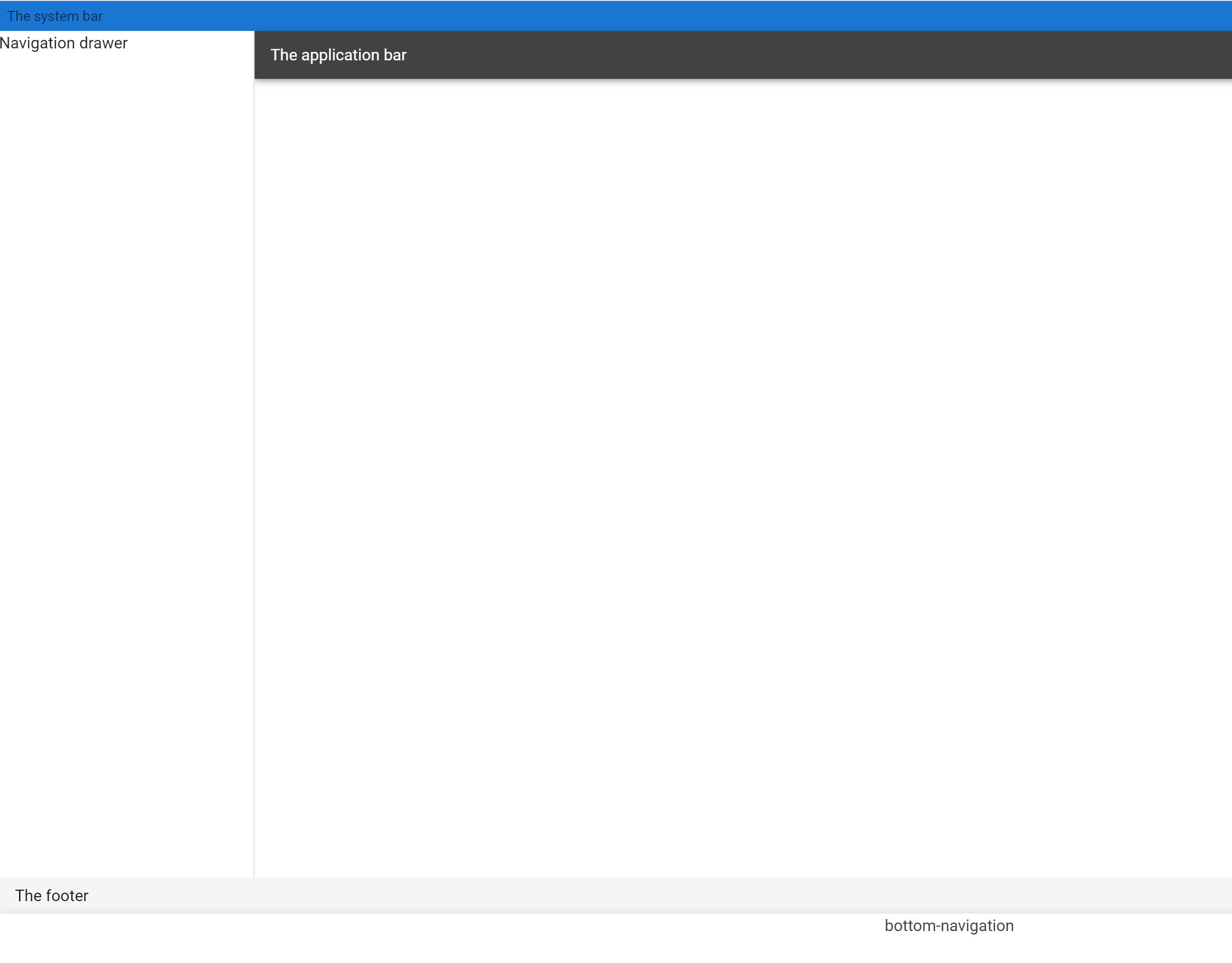
![Feature Request] v-toolbar-menu and v-navigation-subdrawer · Issue #1815 · vuetifyjs/vuetify · GitHub Feature Request] v-toolbar-menu and v-navigation-subdrawer · Issue #1815 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/3300071/30626317-f60dd586-9d96-11e7-9c6c-4f51dbd8d4c5.png)
Feature Request] v-toolbar-menu and v-navigation-subdrawer · Issue #1815 · vuetifyjs/vuetify · GitHub

vue.js - Vuetify 2: How to adjust the v-navigation-drawer to not to change the position of the v-content - Stack Overflow

html - Vuetify 2 toolbar ans 1 navigation drawer with 1 toolbar above the navigation drawer - Stack Overflow

vue.js - Vuetify: My navigation drawer is positioned over another element (toolbar) - Stack Overflow




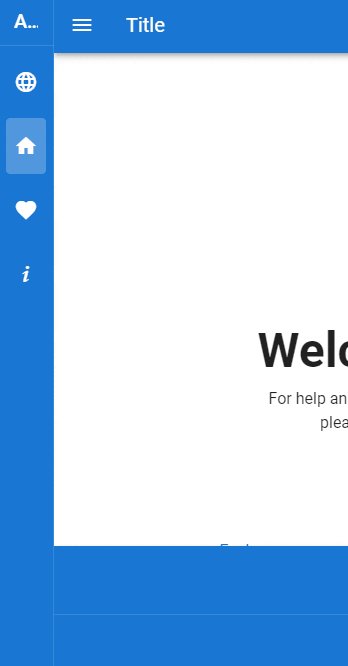
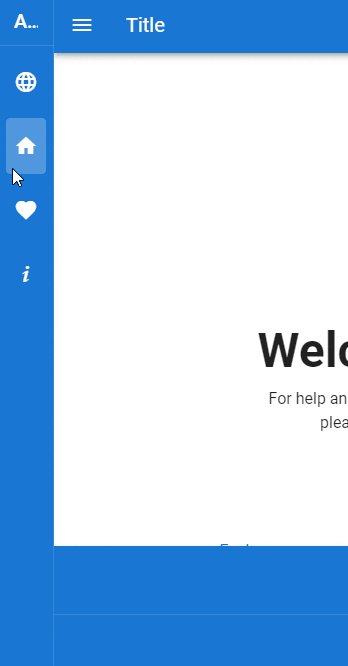
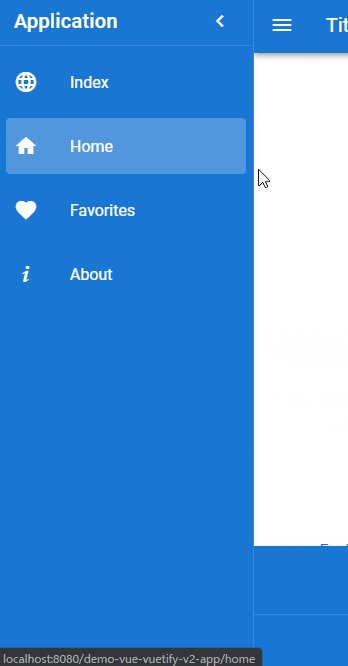
![Bug Report] Drawer mini is jumps when on left side. · Issue #8007 · vuetifyjs/vuetify · GitHub Bug Report] Drawer mini is jumps when on left side. · Issue #8007 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/53160891/61864567-f0088980-aed1-11e9-9f5c-c52547d4b6e2.gif)
![Bug Report] v-navigation-drawer scroll in iOS · Issue #13243 · vuetifyjs/ vuetify · GitHub Bug Report] v-navigation-drawer scroll in iOS · Issue #13243 · vuetifyjs/ vuetify · GitHub](https://user-images.githubusercontent.com/339596/110634774-051f5280-81b3-11eb-87fe-3e5f460381ae.gif)










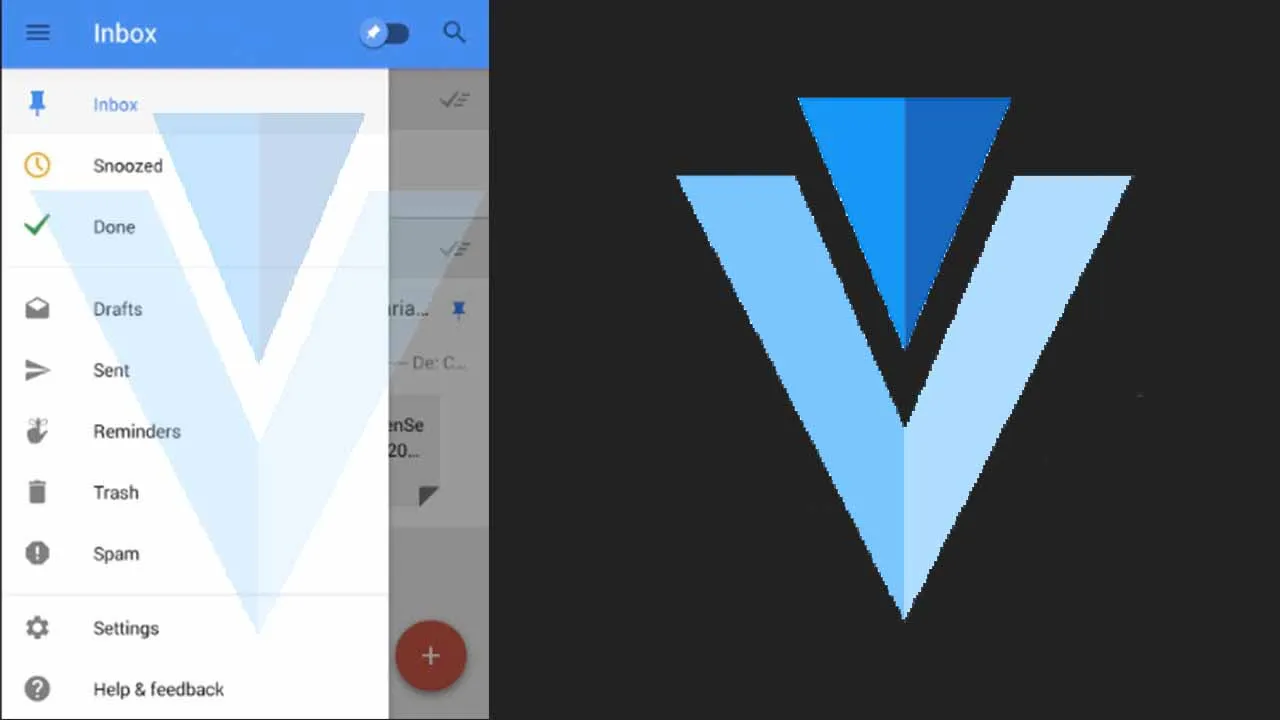
![VueJS | Vuetify] v-navigation-drawer&router VueJS | Vuetify] v-navigation-drawer&router](https://velog.velcdn.com/images%2Fieed0205%2Fpost%2Fe56d4082-92e3-4eb1-8bed-f9f90d1a76b8%2F%EB%85%B9%ED%99%94_2020_12_30_14_45_43_422.gif)